آشنایی با اصول اولیه انتخاب پالت رنگی مناسب
آشنایی با اصول اولیه انتخاب پالت رنگی مناسب
اصول اولیه
انتخاب پالت رنگ مناسب یکی از مراحل حیاتی در طراحی است که تأثیر زیادی بر سبک و احساس کلی محصول دارد. رنگها نه تنها بر زیباییشناسی طراحی تأثیر میگذارند، بلکه با احساسات و خاطرات افراد نیز ارتباط نزدیکی دارند. برخی رنگها مانند قرمز و سبز در فرهنگهای مختلف احساسات خاصی را برمیانگیزند. تحقیقات نشان میدهند که ۹۰٪ علاقهمندی به یک محصول به پالت رنگی آن بستگی دارد. هنگام انتخاب رنگها باید بازار هدف، پیام و سبک محصول را در نظر بگیرید و تصمیم بگیرید که چه احساسی را میخواهید در کاربران ایجاد کنید.
تشریح رنگ
رنگها به دو گروه اصلی تقسیم میشوند: رنگهای حاوی رنگ (مانند قرمز، سبز، آبی) و رنگهای بدون رنگ (سفید، خاکستری، سیاه). چشم انسان قادر به تشخیص حدود ۱۰ میلیون رنگ مختلف است، زیرا سلولهای مخروطی چشم به کمک پروتئینهایی مانند "Opsin" به طول موجهای مختلف نور واکنش نشان میدهند. این پروتئینها رنگهای مختلفی مانند آبی، سبز و قرمز را شناسایی میکنند.
سیستم رنگ RGB (قرمز، سبز، آبی) در بیشتر نمایشگرها استفاده میشود، که در واقع نمیتواند تمام طیف رنگی قابل تشخیص توسط چشم انسان را بازسازی کند. سفید ترکیبی از تمام رنگها و سیاه به معنای عدم وجود رنگ است. برخی از افراد میتوانند رنگها را در چهار کانال رنگ ببینند، و از این رو، تعداد بیشتری از رنگها را تشخیص میدهند، در حالی که ۸ درصد از مردان و ۰.۵ درصد از زنان دچار کوررنگی هستند.
برای طراحی محصولات دیجیتال، اطمینان از دسترسی به آنها برای افرادی با مشکلات بینایی ضروری است. استفاده از کنتراست مناسب در طراحی رابط کاربری برای اطمینان از خوانایی و دسترسپذیری محصول بسیار مهم است. WCAG (دستورات راهنمای دسترسی به وب) سه سطح کنتراست را تعریف میکند که باید برای المانهای مهم رابط کاربری (دکمهها، فرمها، متون اصلی) رعایت شوند. ابزارهای آنلاین مختلفی برای بررسی کنتراست رنگها در دسترس هستند تا طراحی بهینهتری برای کاربران با مشکلات بینایی فراهم شود.
آبی
از لحاظ آماری ابی محبوب ترین رنگ هم میان زنان و هم میان مردان است. به همین دلیل استفاده از طیف رنگ آبی راهی مطمئن برای طراحی محصول است. این رنگ معمولاً در افراد احساسات منفی ایجاد نمی کند.
ابی رنگ آرامش و آسایش خاطر است. این رنگ غالباً با احساس اعتماد، حرفه ای بودن، تجربه و خرد همراه است.
رنگ آبی برای حوزههای فناوری اطلاعات، امور مالی، بانکداری، سلامت و رسانههای اجتماعی مناسب است و معمولاً به عنوان پسزمینه یا بخشی از آن به خوبی عمل میکند. با این حال، برخی از انواع سایههای آبی برای دکمههای فراخوانی مناسب نیستند. به دلیل فراگیر بودن رنگ آبی، برای متمایز شدن از دیگر محصولات مشابه، بهتر است از طیفهای غیرمتداول آن استفاده کنید.
سبز
سبز رنگی است که چشم انسان حساسیت بیشتری به آن دارد و قادر به تشخیص بیشتر سایههای آن است. این حساسیت به دلیل قرارگیری مخروطهای گیرنده رنگ سبز در حساسترین بخش چشم است.
رنگ سبز معنای سلامتی طبیعت آرامش و راحتی را تداعی میکند هر کدام از سایه های مختلف این رنگ میتوانند با احساساتی مانند هماهنگی ثبات رشد امنیت یا انرژی ارتباط برقرار کنند.
سبز رنگی است که در صنایع مختلف مانند فناوری، امور مالی، سلامت، تناسب اندام و محیط زیست کاربرد دارد. این رنگ ارتباط نزدیکی با اکولوژی دارد و باعث جلب توجه و تحریک احساسات مثبت میشود، بنابراین انتخاب مناسبی برای دکمههای فراخوان عمل است.
قرمز
قرمز رنگی است که باعث افزایش ضربان قلب و تولید آدرنالین میشود. این رنگ توجه را جلب کرده و واکنشهای سریع را برمیانگیزد. قرمز یکی از رنگهای محبوب در بازرگانی و فروش است.
رنگ قرمز با احساسات مثبت مانند انرژی، اشتیاق، قدرت و عشق و همچنین با احساسات منفی مانند خطر، هشدار و پرخاشگری مرتبط است.
رنگ قرمز در صنایع ورزشی، مخابرات و خودروسازی رایج است، اما باید با دقت استفاده شود. این رنگ توجه را جلب میکند، اما معمولاً در جهت منفی است. در رابطهای کاربری، قرمز بیشتر برای هشدار یا خطا استفاده میشود و در دکمههای فراخوان عمل ممکن است ریسک ایجاد کند، به ویژه در صنایعی مانند امور مالی که نشاندهنده کاهش یا امتیاز کمتر است.
زرد
زرد عمدتاً احساسات مثبت ایجاد میکند و با عناصری مانند خورشید، گرما و طلا مرتبط است. به همین دلیل در تبلیغات محبوب است. با این حال، زرد به عنوان رنگ هشدار دهنده نیز شناخته میشود.
رنگ زرد با احساسی مانند اشتیاق، اعتماد به نفس، شادی، خوش بینی و سرگرمی همراه است. با این حال، به عنوان رنگ هشدار نیز شناخته میشود و ما ناخودآگاه به آن واکنش نشان میدهیم.
رنگ زرد در صنایعی مانند غذا، بازرگانی، فروش، خدمات خلاقانه و هنر محبوب است. استفاده بیش از حد از این رنگ میتواند باعث ناراحتی کاربران شود و مشابه قرمز، فشار زیادی به چشم وارد میکند. در محصولات دیجیتال، معمولاً از سایههای روشنتر و پاستلی به عنوان پسزمینه و از سایههای تیرهتر برای جلب توجه استفاده میشود.
نارنجی
رنگ نارنجی پرانرژی و خوشبینانه است و نماد فعالیت و اقدام است. این رنگ برای لباسهای ورزشی مناسب است و مانند قرمز و زرد، رنگی هشداردهنده به شمار میآید.
رنگ نارنجی با احساساتی مانند جوانی، انرژی، خلاقیت، شیفتگی و فعالیت همراه است. با این حال، گاهی ممکن است به معنای بدمزگی یا ارزان بودن نیز تلقی شود.
رنگ نارنجی در صنایع غذایی، بازرگانی و فروش، مخابرات و محصولات مرتبط با کودکان کاربرد دارد. در محصولات فیزیکی و بستهبندی، نارنجی حس مقرون به صرفه و قابل دسترس بودن را القا میکند. در محصولات دیجیتال، نارنجی برای عناصر تاکیدی و دکمههای فراخوان عمل بهترین کارایی را دارد و ریسک آن کمتر از قرمز یا زرد است.
صورتی
صورتی رنگی است که به طور کلیشهای با جنبه زنانه مرتبط است. برندهای محصولات و خدمات مرتبط با زنان و مادران معمولاً از سایههایی از این رنگ در طراحیهای خود استفاده میکنند.
صورتی با موضوعات زنان، مادرانه، معصومیت، جوانی، عشق و ملایمت ارتباط دارد. در برخی موارد، این رنگ ممکن است نماد سادهلوحی و کودکانه بودن نیز باشد.
رنگ صورتی در صنایع لوازم آرایش، مد و فشن، بارداری و سازمانهای غیرانتفاعی مرتبط با سلامت زنان کاربرد دارد. این رنگ ارتباط عمیقی با زنان و کودکان برقرار میکند و بهترین عملکرد را در این زمینهها دارد. سایههای تیرهتر صورتی بیشتر در مخابرات یا خدمات مشاوره استفاده میشود، در حالی که رنگهای پاستلی و ملایم در پسزمینه و رنگهای درخشانتر برای تأکید روی عناصر مهم به کار میروند.
بنفش
رنگ بنفش در محصولات دیجیتال و طبیعت کمیاب است. در گذشته، این رنگ نظر خوبی نداشت، اما این دیدگاه در حال تغییر است. امروزه بنفش در ارتباطات و فناوری بهطور فزایندهای مشاهده میشود.
بنفش نماد تجمل، قدرت، ثروت و رازداری است، که بیشتر در فرهنگ و تاریخ اروپا رایج است. همچنین به معنای تخصص، اعتماد، کیفیت بالا و مدرنیته نیز شناخته میشود.
بنفش در صنایع فناوری اطلاعات، کالاهای لوکس، امور مالی و بانکداری و صنایع غذایی بیشترین محبوبیت را دارد. این رنگ برای طراحان جذاب است و ترکیب آن با رنگهای دیگر مانند آبی، سبز، نارنجی و زرد به خوبی عمل میکند. با این حال، استفاده بیش از حد از بنفش به طور یکدست ممکن است چشمنواز نباشد، بنابراین باید از طراحیهای بنفش تکرنگ اجتناب کرد.
مشکی و سایه های خاکستری
مشکی و خاکستری رنگهایی جدی، رسمی و خنثی هستند که با ظرافت، مینیمالیسم، حرفهایگری و تجملات مرتبط میشوند. این رنگها اگرچه منحصر به فرد هستند، اما استفاده بیش از حد از آنها ممکن است احساس افسردگی یا سنگینی ایجاد کند.
رنگ خاکستری در طراحی، به ویژه در وایر فریمها و برخی از عناصر خاص رابط کاربر مانند فیلدهای متنی یا نمادهای غیرفعال، بسیار مرسوم است. این رنگ به دلیل خنثی بودنش به راحتی با سایر رنگها ترکیب میشود و باعث میشود که عناصر مهمتر بیشتر به چشم بیایند.
رنگ خاکستری روشن در طراحی معمولاً برای القای حس غیر فعال یا غیر قابل استفاده بودن به کار میرود. به همین دلیل نباید از آن در متنها یا اشیای مهم رابط کاربری استفاده کرد. این رنگ بیشتر برای برچسبهای کم اهمیت، توضیحات و پیشنهادات مناسب است.
سایههای مختلف رنگ خاکستری میتوانند برای تنظیم سلسله مراتب و ایجاد کنتراست در رابطهای کاربری با رنگهای تیره استفاده شوند. این کار کمک میکند تا عناصر مهمتر برجستهتر و واضحتر به نظر برسند.
هنگام طراحی برای نمایشگرها، استفاده از رنگ سیاه خالص (#000000) باید با احتیاط انجام شود. این رنگ در طبیعت وجود ندارد و چشم انسان به آن عادت ندارد. بنابراین، ممکن است در طراحیها آثار غیر طبیعی و دافعهای ایجاد کند زیرا کنتراست بالایی در برابر رنگهای دیگر دارد.
حتی الامکان بهتر است به جای رنگ سیاه خالص از سایه های بسیار تیره خاکستری(#202020) استفاده کنید.
سفید
رنگ سفید نماد مینیمالیسم است و برای طرحهای ساده و روشن مناسب میباشد. این رنگ از تمام رنگها روشنتر است و حس شفافیت و پاکیزگی را منتقل میکند. استفاده از سفید در معماری، هنر و صنعت مد و فشن بسیار رایج است.
رنگ سفید در طراحی رابط کاربری بسیار پرکاربرد است. در بیشتر پروژهها، از آن برای پسزمینه، حاشیهها، کارتها، کادرهای متن و لیستهای کشویی استفاده میشود. این رنگ به سادگی و وضوح طراحی کمک میکند.
نامگذاری "فضای سفید" به همین رنگ اشاره دارد که به عنوان فضایی منفی عمل میکند و در طراحی به ایجاد نظم و سلسله مراتب کمک میکند. این فضا برای سازماندهی محتوا و افزایش خوانایی بسیار موثر است.

پالت های رنگ
پالت رنگ مجموعهای از رنگها است که برای ایجاد برند یا مفهوم خاصی بهطور هماهنگ استفاده میشود. این پالت میتواند از رنگهای مجاور یا مکمل تشکیل شود و حس کلی طرح را تعیین کند. در طراحی، داشتن پالت رنگی مشخص کمک میکند تا ثبات، سلسله مراتب و عملکردها بهتر مدیریت شوند. استفاده از رنگهای متمایزکننده و اختصاصی مانند سبز برای موفقیت و قرمز برای شکست ضروری است. ابزارهای آنلاین نیز میتوانند در انتخاب رنگها کمک کنند.
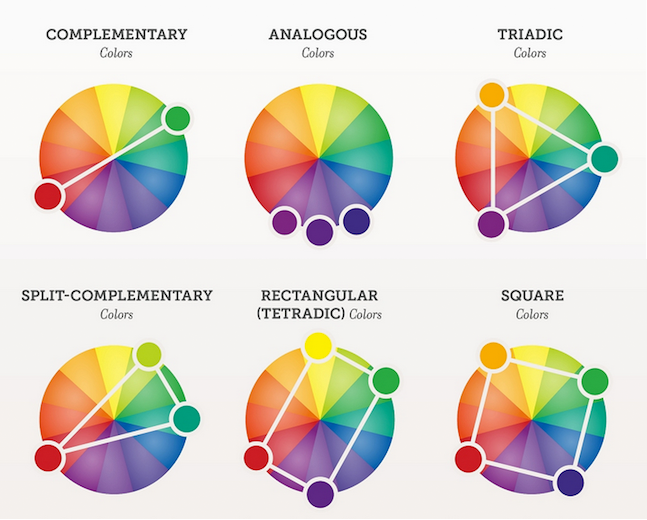
پالت تکرنگ
پالت تکرنگ فقط از سایههای یک رنگ واحد بههمراه رنگهای سیاه و سفید استفاده میکند. این پالت انتخاب مطمئنی است زیرا کنتراست مناسب را ایجاد میکند و طراحیها هماهنگ به نظر میرسند. با این حال، مشکل این روش این است که کنتراست آن کمتر از سایر پالتها است و ممکن است طراحیها در نهایت خستهکننده شوند.
پالت آنالوگ
پالت آنالوگ شامل رنگهایی است که در چرخه رنگ در کنار یکدیگر قرار دارند. این پالت کنتراست کمتری نسبت به سایر پالتها دارد، اما نقطه شروع خوبی است زیرا مجموعهای متنوع از رنگها را شامل میشود. برای استفاده مؤثر از این پالت، میتوانید سایههای مختلف رنگ را در کنار هم آزمایش کنید.
پالت مکمل
پالت مکمل شامل رنگهایی است که در دو سمت مقابل چرخه رنگ قرار دارند و کنتراست بالاتری ایجاد میکنند. هنگام استفاده از این پالت، باید کنتراست بخشهای همپوشانی را بررسی کرده و از رنگهایی که به هم نمیآیند پرهیز کنید. بهترین روش انتخاب رنگها با درجه اشباع کمتر از ۸۵ درصد است.
پالت سه تایی
پالت سهتایی شامل سه رنگ است که مانند مثلث متساویالاضلاع روی چرخه رنگ قرار میگیرند. این پالت اغلب رنگارنگتر و با نشاطتر است. هنگام استفاده، برای رأس بالایی مثلث از یک رنگ اصلی و برای دو رأس پایینی از رنگهای مکمل استفاده کنید. همچنین میتوانید از نسبت طلایی برای انتخاب رنگها بهره ببرید، بهطور مثال ۶۰٪ برای رنگ اول، ۳۰٪ برای رنگ دوم و ۱۰٪ برای رنگ سوم.
پالت متساوی الاضلاع
پالت مشابه مثلثی از یک رنگ اصلی تشکیل میشود که دو رنگ مکمل آن در دو سمت چرخه رنگ انتخاب میشوند. این پالت به خوبی هماهنگ است و رنگهای انتخابی به خوبی کنار هم عمل میکنند. با آزمایش سایهها و رنگهای مختلف، میتوان سایههای مناسب را انتخاب کرد تا کنتراست مطلوبی به دست آید، نه خیلی زیاد و نه خیلی کم.
پالت مستطیلی
در پالت مستطیلی، چهار رنگ با تشکیل یک مستطیل روی چرخه رنگ انتخاب میشوند. ابتدا دو رنگ مکمل برگزیده شده و سپس دو مکمل دیگر اضافه میشوند. برای بهترین نتیجه، یک رنگ اصلی تعیین کنید و رنگهایی را انتخاب کنید که عمق و توازن میان رنگهای سرد و گرم ایجاد کنند.
پالت مربعی
پالت مربعی نوعی از پالت مستطیلی است که چهار رنگ با فاصلهی برابر روی چرخه رنگ انتخاب میشوند و شکلی مربع ایجاد میکنند. مانند پالت مستطیلی، یک رنگ اصلی انتخاب شده و سایر رنگها بهعنوان رنگهای مکمل استفاده میشوند.

GREYS
در تعریف پالت رنگ، ترکیب رنگهای اولیه با طیف خاکستری ایده خوبی است. استفاده از خاکستری با تهمایهای از رنگ اصلی، طراحی را جذابتر و حرفهایتر نشان میدهد.

رنگهایی که با هم همخوانی ندارند
برخی رنگها بهندرت در کنار هم عملکرد خوبی دارند و ممکن است چشم را اذیت کنند یا خوانایی متن را کاهش دهند، که در نهایت کیفیت محصول را پایین میآورد. ازآنجاکه نمایشگرها نور را مستقیماً به چشم ارسال میکنند، گاهی مرز بین رنگها حالت لرزش پیدا میکند.
توازن پالت رنگ
هنگام انتخاب پالت رنگ، باید به هماهنگی بین رنگها توجه کرد. استفاده برابر از همه رنگها ممکن است نتیجه خوبی نداشته باشد. بهترین روش، استفاده از نسبت طلایی ۱۰/۳۰/۶۰ است:
۶۰٪ رنگ اصلی (مانند آبی تیره): برای پسزمینه و عناصر کماهمیت.
۳۰٪ رنگ پشتیبان (مانند بنفش): برای اشیای مهمتر در سلسلهمراتب طراحی.
۱۰٪ رنگ تأکیدی (مانند صورتی): برای دکمههای فراخوان و برجستهسازی عناصر کلیدی.
این ترکیب، تعادل و جذابیت بصری بیشتری در طراحی ایجاد میکند.
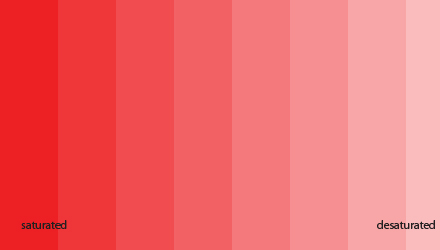
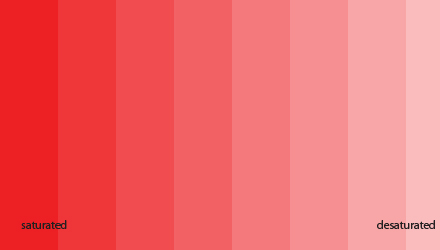
SATURATION (درجه اشباع)
کنتراست یکی از مهمترین عوامل تأثیرگذار بر خوانایی است. بااینحال، کنتراست بسیار بالا همراه با روشنایی زیاد میتواند به چشمها فشار بیاورد. برای دستیابی به طراحی مناسب، باید توازن بین زیباییشناسی و قابلیت دسترسی برقرار شود.
در موارد استفاده از رنگهای بسیار متضاد و درخشان، این انتخاب باید هدفمند باشد. چنین ترکیباتی ممکن است در صفحات رویدادها یا معرفی محصولات مؤثر باشند، اما برای پورتالهای خبری، فروشگاههای آنلاین یا اپلیکیشنهای بانکی گزینه ایدهآلی نیستند.
بهتر است اشباع رنگها کمتر از ۹۰٪ باشد تا از تأثیرگذاری منفی کاسته و انتخاب رنگها انعطافپذیرتر شود. رعایت منطقه امن در انتخاب رنگهای ایمن، از اهمیت ویژهای برخوردار است.

رنگ سیاه خالص وجود ندارد
چند سالی است که استفاده از رنگ مشکی خالص (000000#) در طراحیهای دیجیتال بحث برانگیز شده است. اگرچه این رنگ کنتراست بالایی را ایجاد میکند، اما برای محصولات دیجیتال بهترین انتخاب نیست. کنتراست بالا، بهویژه در پسزمینه سفید، میتواند خوانایی را کاهش داده و بر تجربه کاربر تأثیر منفی بگذارد.
برخلاف جوهر سیاه روی کاغذ که به دلیل انعکاس نور با درجاتی از خاکستری دیده میشود، مشکی خالص در طبیعت وجود ندارد و چشم ما کمتر به آن عادت دارد. به همین دلیل، رنگ مشکی خالص اغلب غیرطبیعی به نظر میرسد. همچنین، نمایش رنگ سیاه خالص روی صفحهنمایشهای غیر OLED میتواند جلوهای ناخوشایند ایجاد کند، زیرا نور مستقیم صفحه نمایش این رنگ را غیرطبیعی نشان میدهد.
برای حفظ خوانایی و کاهش فشار بر چشم، بهتر است به جای استفاده از مشکی خالص، از خاکستری تیره استفاده کنید. این رنگ علاوه بر طبیعیتر بودن، برای اکثر سناریوهای طراحی گزینهای مناسبتر است.
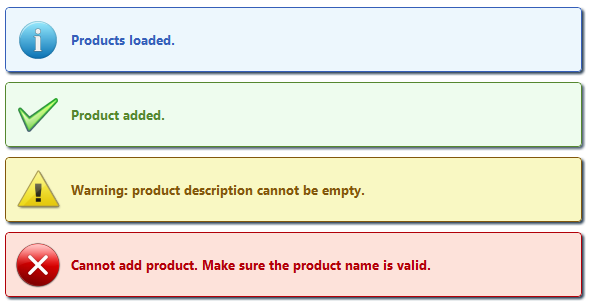
وضعیتهای سیستم
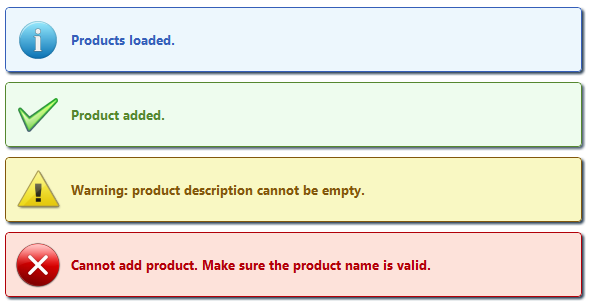
برای ایجاد الگوی رنگ مؤثر در طراحی، ابتدا باید رنگهای مربوط به وضعیتهای مختلف سیستم را مشخص کنید. رایجترین وضعیتهای سیستم عبارتند از:
1. مثبت (موفقیت/تأیید): سبز یا آبی
2. منفی (عدم موفقیت/خطا): قرمز
3. بیطرف: سبز یا آبی
4. هشدار: نارنجی یا زرد
این دستهبندی کمک میکند تا وضعیتهای مختلف به وضوح در رابط کاربری نمایش داده شوند و کاربران بتوانند به راحتی درک کنند که چه اتفاقی در حال وقوع است.


نرم افزار چیست؟
20 / دی / 1403
موشن گرافیک و ابزارهای تولید آن
20 / دی / 1403
تکنیکهای نوین چاپ برای طراحان گرافیک
20 / دی / 1403

انیمیشین های استاپ موشن و ابزار های تولید آن ها
20 / دی / 1403

اصول تولید محتوا در اینستاگرام
20 / دی / 1403

آشنایی با نرمافزار افترافکت و کاربردهای آن
20 / دی / 1403

.png)